1. Uvod
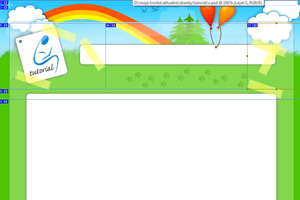
Na uvod mojho tutorialu by som chcel urovnat fakty. Tutorial vznikol na podnet studentov, ktory si uz dlhsi cas odomna pytali rady s tvorenim stranok pomocou CSS a DIVov. Tutorial NEobsahuje navod na graficke spracovanie stranky. V pripade zaujmu by som mohol vypracovat tutorial aj na zakladne ukony z urciteho grafickeho softveru. Pocitam s predpokladom, ze vsetci uz mate premyslenu, nakreslenu a narezanu grafiku svojej buducej stranky. Ak sa tak nieje prikladam na stiahnutie vzorove subory ktore budete potrebovat na vytvorenie presne takej stranky aku tu vidite.
2. DIV
Vsetci pozname element DIV ako oddiel. Moze obsahovat text, odstavce a aj OBRAZKY. Toto je presne ten pripad ktory nas zaujima. Na uplnom zaciatku mame nakres grafiky, ktora je uz rozdelena (rozrezana) na male obrazky, buduce DIVi.
3. BODY
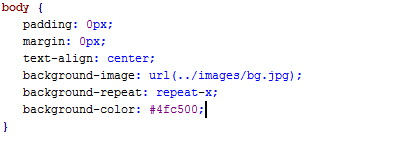
Na zaciatku tvorby si musime uvedomit ze chceme aby bola stranka zarovnana na stred. Kedy je nieco zarovnane na stred? Prave v ted ked mi otec daneho element vravi ze som zarocnany na stret (text-align: center;). Tym vlastne povieme, ze vsetky deti element BODY budu zarovnane na stred. Mi cheme aby sme mali na pozadi opakujuci sa obrazok. To znamena ze vyberieme z grafiky obrazok ktory je nato prisposobeny (obvikle o hrubke 1 2 px) a dame ho za background image. Vsetko co teraz piseme piseme do element BODY v CSS.
4. PAGE
Vytvorime si DIV, ktory vlozime do elementu body. Tomuto Divu dame id=frame. V CSS k nemu pristupime pomocou mriezky a nazvu id (#frame). Frame nam vlastne predstavujecelu straku. To znmaena ze mu nastavime fixnu sirku 920px. (Grafika je usposobena pre takuto sirku / individualne )
5. HEADER
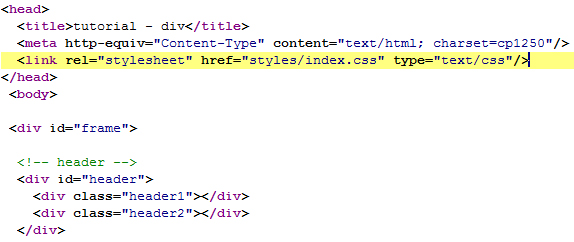
Pre precvicenie spravime to ze prve dva obrazky vlozime do jedneho DIV. Spravime si jeden div s id= header a don vlozime dva dalsie divvy ktore ale budu uz clasmi toho id. Budu pomenovane header1 a header2. Ak nasledujete tento tutorial krok po kroku, mali by ste byt pri tomto vysledku
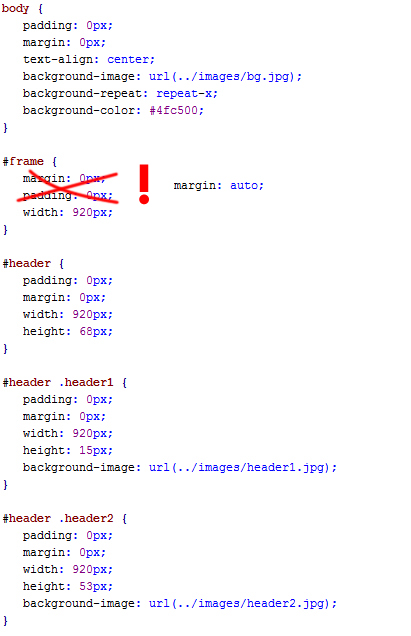
Teraz sa presunieme do CSS. Tu nastavime parameter divu header taka by sa do jeho vnutra zmestili rozmerovo divvy header1 a header2. Zistit to mozme len tak ze si pozreme velkost obrazkov ktore budu obsahovat header1 a header2. Spocitame ich rozmery a podla nich nastavime parameter divu HEADER. Divom header1 a header2 nastavime velkosti podla rozmerov obrazkov ktore v nich budu. A nastavime background image na cestu k prislusnemu obrazku. Po napisane prislusneho kodu by mal Vas kod vyzerat takto

Ak teraz otvorite Vasu rozrobenu stranku v prehliadaci mala by vyzerat nasledovne..

6. MENU
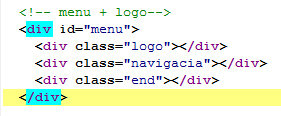
Struktura menu je jednoznacna. Opat sa musime pozriet na narezane obrazky a vidime ze menu je rozdelene na tri casti. Nazvyme ich LOGO, NAVIGACIA a END. Ak sa zamyslime tak zistime, ze vsetky tri obrazky mozme zastresit jednym velkym divom ktory bude mat ich vysku presne ako maju vsetky obrazky a sirku rovnu suctu sirok tychto obrazkov. V HTML si vytvorime strukturu menu nasledovne.1. DIV ktory v sebe bude zahrnat dalsie divvy (obrazky)
2. Do pripraveneho divu vlozime 3 DIVy kazdy ukonceny a s prazdnym obsahom
Ak tusite, ze do jedneho z nich (navigacia) budeme vpisovat navigaciu. Tusite spravne ? Vase html by malo vyzerat nasledovne.

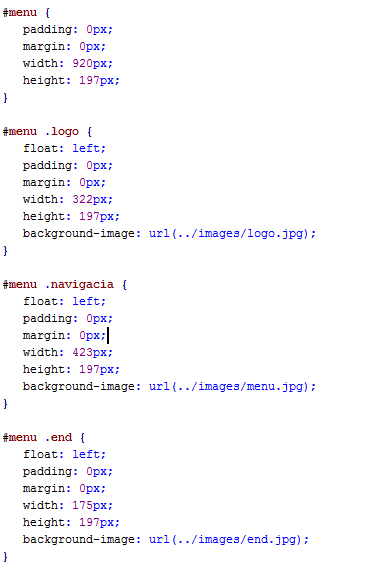
CSS kod nasledovne upravime tak, aby splnal podmienky. Cize kazdemu DIVu ktory je vo velkom dive nastavime padding a margin na 0. Aby san am nahodou stranka nerozbila v inych prehliadacoch. Dolezita vec a tajomstvo uspechu je aby sme nezabudli nastavit na kazdy DIV obtekanie. To znamena ak mame DIV s nazvom LOGO tak cheme aby dalsi DIV NAVIGACIA sa zaradil vedla neho a nie pod neho alebo nejak inak. Tym, ze napiseme float: left; Zarucime obtekanie DIVu z PRAVEJ STRANY!!!. T.j. dalsi DIV ho bude obtekat svojou lavou stranou. To znamena ze sa zaradi vedla neho. Viem je to matuce ale je to tak. Dufam, ze to bude jasnejsie po prilozeni ukzaky spravne vyzerajuceho kodu. CSS kod.

7. OBSAH
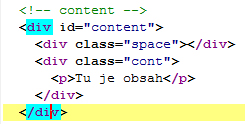
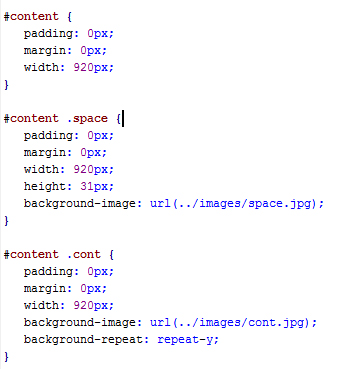
Ak ste zvladli spravit bod 5 tak obsah bude pre Vas hrackou. Opat mame dva obrazky(2 DIVy) , ktore mozme pokladat za obrah. To znamena opat ich vlozime do jedneho DIVu. Je tu jedna zmena. Obsah sa ma natahovat, prisposobovat vyplni(textu). To znamena ze DIVu CONTENT(Tak si nazvime velky DIV) nastavime padding, margin a iba WIDTH na 920. Nemusime pisat height preto, lebo vyska nieje konzistentna a bude sa premenlivo pohybovat v zavyslosti od obsahu.HTML kod

CSS kod

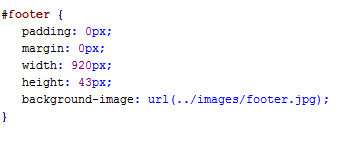
8. FOOTER
Footer je uz vlastne nic. Je to len jeden DIV ktory ma v sebe obrazok paticky.

9. FINAL
